ペンツールを使えば
ペンを走らせるようにさらさら描けるかと思えばそうでもなかった。
なーんだそんなこと?と思うようなことが、超初心者には難解だったりします。
簡単すぎて誰にも聞けない、そんなところで挫折することもよくあるもので僕はしばらくこの状態でした。
超初心者向けですが、『イラストレーターのペンツールで線を引く方法』についてまとめました。これを読めば、とっつき難いベジュ曲線で線が引けるようになります。
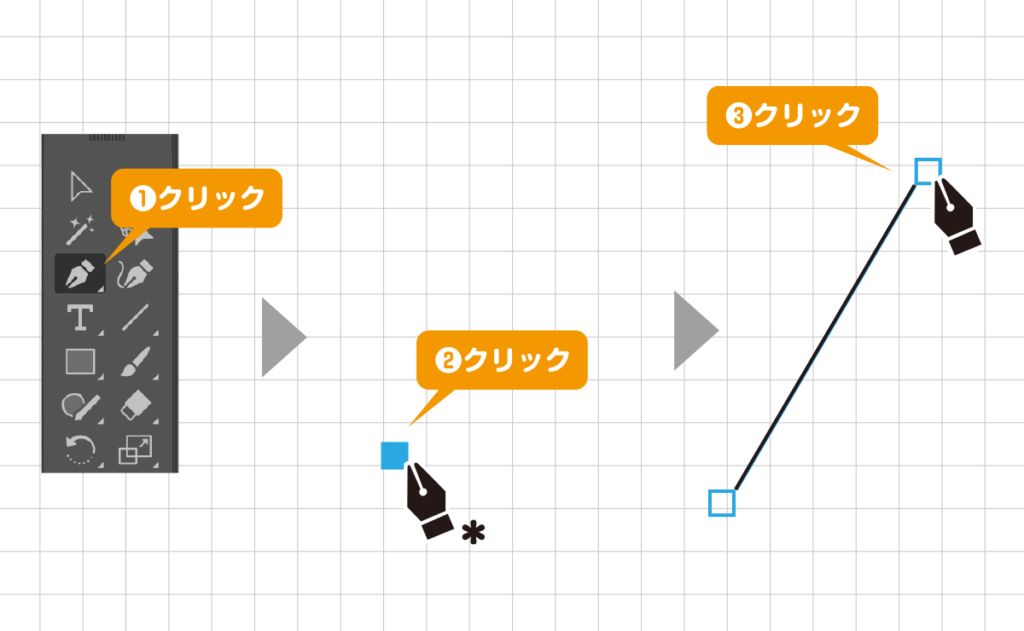
もっとも基本的なペンツールの使い方

直線は簡単です。
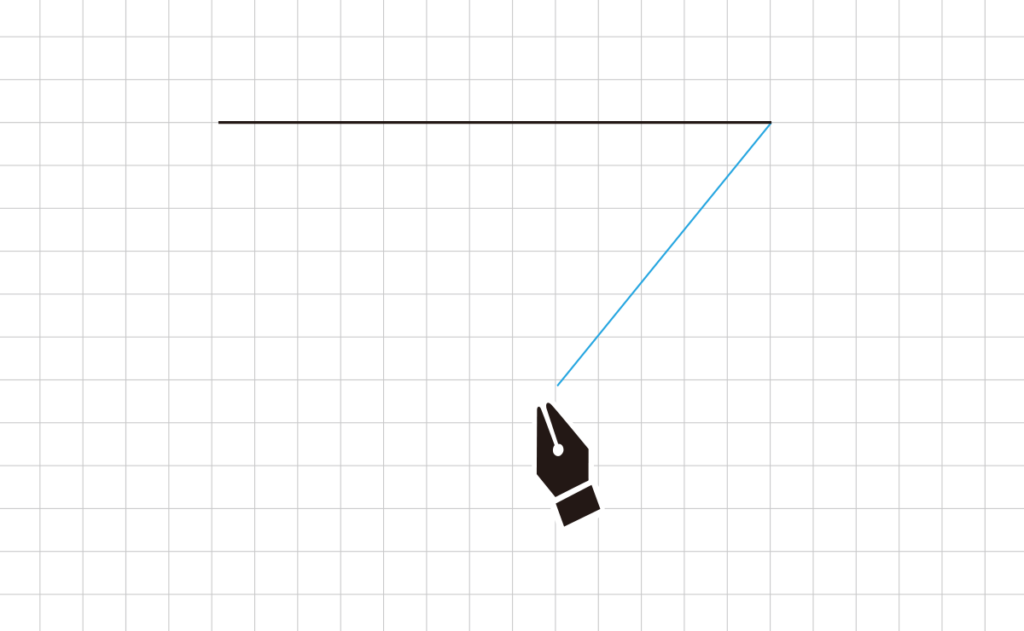
つながったあとは、終点からペンツールのアイコンにガイドがついたままになっているので解除します。下の図のように実線からペンツールを結んでいる細い青い線です。
解除しないと、次にポチッとしたところまで実線でつながってしまいます。

解除の仕方

ショートカットキー「shift+command+A」で解除できます。
「enter」キーでも解除できますが
右利きの場合は、右手でマウスを持つので、マウスから手を離さなくていいので「shift+command+A」のショートカットの方がいいかも知れません。
shiftキーで45度刻みでまっすぐ引ける
真横に線を引きたい場合は、はじめの点を置いたあと、shiftキーを押しながら、次の点を打つと真横にまっすぐ線が引けます。
二つ目の点が、多少、上下にずれても、shiftのおかげでまっすぐに引けます。
shiftキーは、真横だけではなく、45度刻みで角度がつけられるので、だいたいここらへんかというところで「アンカーポイント」を置くといいです。
shiftキーを押せば、左右真横、斜め上下、真上真下と8方向に線が描けます。
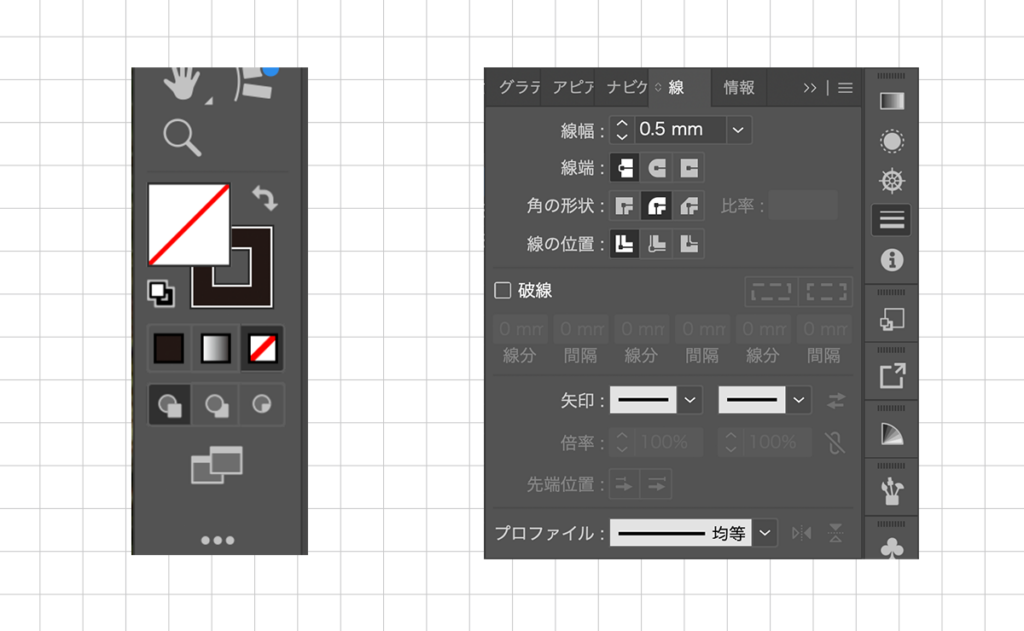
線の色と太さ、形状の設定
このとき注意しておきたいのが、色の指定です。単純に黒い線を描くなら、線が黒で、塗りは色指定なしにしておきます。それから線の太さです。
これは下記の小窓で設定ができます。

実際にベジュ曲線を書いてみよう!
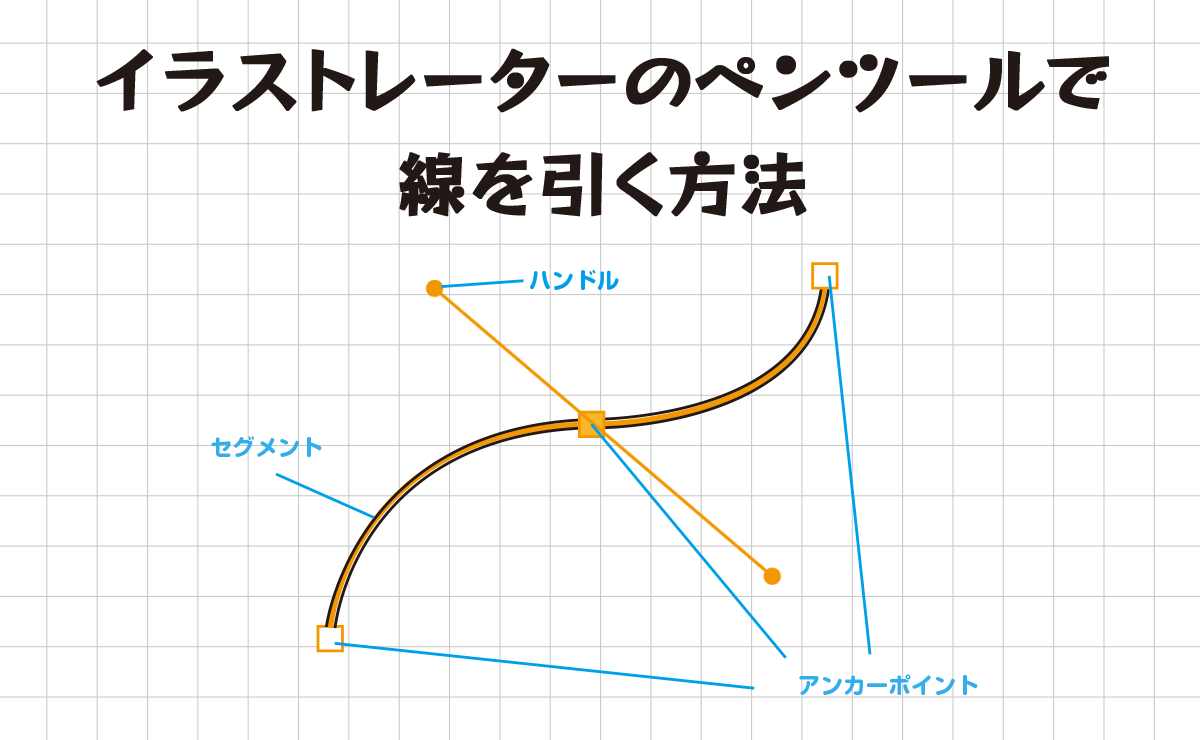
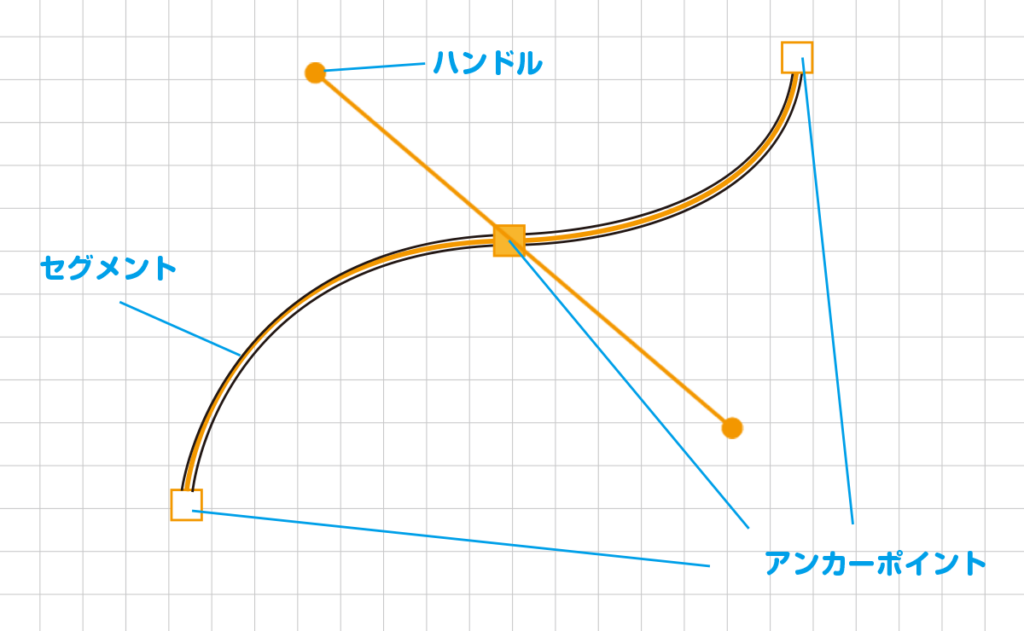
ベジュ曲線は、描き上げる実線に対して、ガイドが存在していて、これを駆使すると、いろんな線が描けます。
覚える必要はないのですが、各部には名称があります。

はじめに置く点や次に置く点を「アンカーポイント」、その間にできる線を「セグメント」と言います。
「セグメント」の曲線具合を調整するのが「ハンドル」と言います。
直線はよっぽど不器用でなければ描けると思いますが、曲線がとにかくムズイ!
イラストレーターで線を描くはじめの難関がこの「ベジュ曲線」です。
自分の思い通りに動いてくれません。
ベジュ曲線を描くコツ「置く・引く・戻す」を覚えよう!

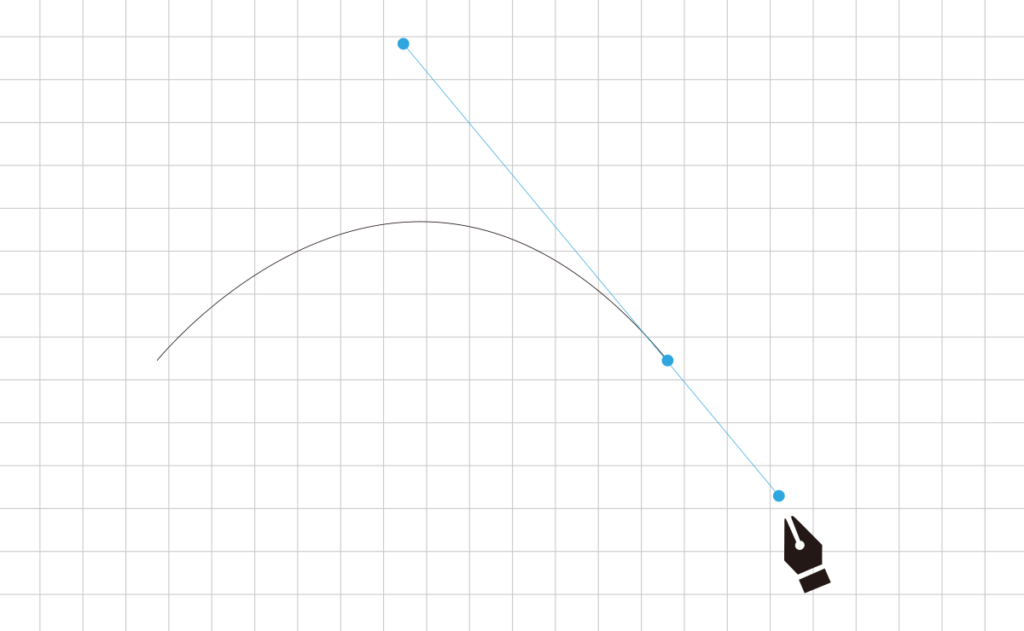
ベジュ曲線を引くときは、ペンツールで始点にポチッとおいて、終点にポチッとおき、終点から離さず、実線で描きたい線の反対方向にひっぱります。上の図でいうと実線が上に向かうカーブにしたいので、右下方向にひっぱるということです。
こういう単純な線だけならいいのですが、複雑な線を描くときにどうしたらいいのでしょう。
高田ゲンキさんのYouTube「GENKI STUDIO」では、ベジュ曲線を描くコツが紹介されています。
「置く」「引く」「戻す」これだけで、ど素人から脱出できます。
まず始点に「置く」、次の点に「置く」、曲げたい方向に「引く」、そして、一旦、2番目に置いたアンカーポイントに「戻す」。
そこから次の点に置く、曲げたい方向に「引く」、そして、3番目に置いたアンカーポイントに「戻す」。
これを繰り返していくと、自分の意図したように実線が描けるようになります。
次のアンカーポイントに持っていくときに「セグメント」が右に左に影響を受けるので、「戻す」でアンカーポイントに戻ることで影響を受けることがなくなるのですね。
少し慣れが必要ですが、まったくよくわからなくて適当にやっている状況からは脱け出せますよ。
こんな曲線を描いてみた!
練習として、曲線を描いてみたいと思います。
ここで注意したいのが、線の設定です。
こことここが設定されていないがために、こんな残念なことになります。
折り返しの部分がとんがっちゃうのですよね。
設定をこうしておけば、きれいな曲線になります。
イラストレーターは細部に渡って設定ができていいのですが、超初心者には、「えー、なぜ?」みたいなことがときどき起こります。
ということで、解決でしたら、どんどんベジュ曲線を描いていきましょう!